
آیا تا بحال شده که بخواهید بطور موقت یک صفحه وب را ویرایش کنید تا درمورد رنگ ها، فونت ها و استایل ها تصمیم گیری کنید؟ این کار با ابزاری که در حال حاضر روی مرورگر شما با نام inspect element وجود دارد امکان پذیر است. این ابزار، ابزاری مناسب برای کاربرانی است که علاقه دارند طراحی صفحات را خودشان انجام دهند. در این مقاله ما به شما نشان میدهیم که چطور از این ابزار روی سایت وردپرس خود استفاده کنید.
ابزار توسعه یا inspect element چیست؟
مرورگرهای مدرن مانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعه دهندگان اجازه میدهد بصورت آنلاین عیب یابی داشته باشند. این ابزار تگ های html و CSS و کدهای javascript و نحوه اجرای کدها را نشان میدهد.
با استفاده از inspect element شما میتوانید کدهای html و css و javascript را برای هر صفحه وبی ویرایش کنید تا بصورت زنده تغییرات را مشاهده کنید. ( تنها روی کامپیوتر و مرورگر خود این تغییرات را میبینید)
برای صاحبان وبسایت ها ، این ابزار میتواند کمکی در جهت پیش نمایش طراحی ها بدون اینکه شخص دیگری به جز خود آنها تغییر را مشاهده کند باشد.
این ابزار از جهت دیگری نیز جذاب است زیرا میتوانید عناصر صفحه را برای گرفتن اسکرین شات مطابق با سلیقه دلخواه خود تغییر دهید.
برای نیروهای پشتیبانی، زمانی که یکی از عناصر صفحه مانند گالری یا اسلایدر به درستی کار نمیکند، این ابزار یک راه مناسب برای برای شناسایی خطا است.
در اینجا ما تنها تعداد کمی از مزایای ابزار inspect elemnt را آوردیم پس از استفاده از آن متوجه خواهید شد که این ابزار به چه اندازه سودمند و قدرتمند است.
در این مقاله، ما از ابزار inspect گوگل کروم استفاده کردیم، فایرفاکس نیز این ابزار را دارد که عملکردی مشابه ابزار inspect گوگل کروم دارد.
راه اندازی Inspect Element و محل قرارگیری کدها
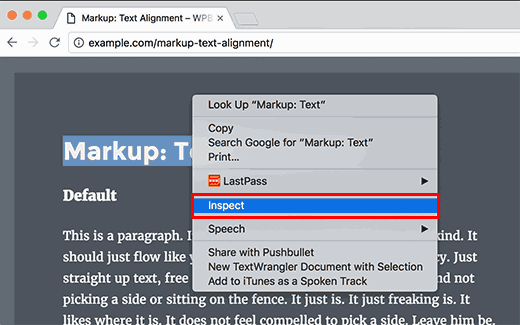
میتوانید کار را با فشردن کلید های ترکیبی CTRL+Shift+I شروع کنید. یا به جای اینکار میتوانید روی صفحه وب کلیک راست کنید و روی گزینه Inspect کلیک کنید.
 استفاده از ابزار inspect element در وردپرس
استفاده از ابزار inspect element در وردپرس
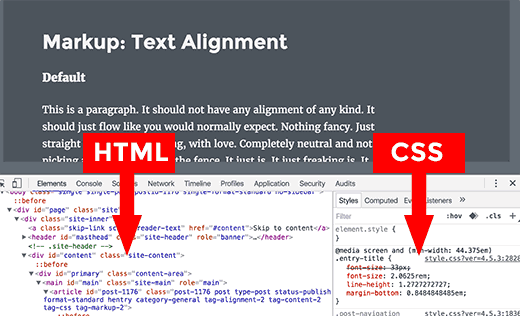
پنجره مرورگر شما به دو قسمت تقسیم میشود و پنجره پایین صفحه، کد صفحه وب را نشان میدهد.
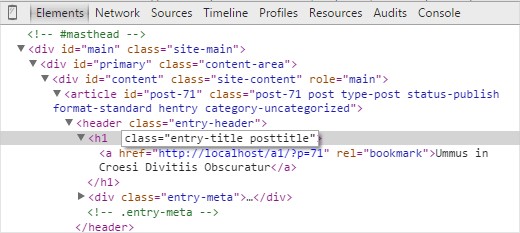
پنجره inspect نیز به دو قسمت تقسیم میشود.در قسمت سمت چپ کدهای HTML را که برای این صفحه نوشته شده میبینید. در سمت راست، عناصر و کلاس های CSS را مشاهده میکنید.
 ویرایش آنلاین کدهای html و css
ویرایش آنلاین کدهای html و css
همانطور که موس خود را روی صفحه تکان میدهید، کدهای قسمت های مختلفی از صفحه نمایش داده میشوند. همچنین میتوانید کدهای CSS را نیز در قسمت سمت راست مشاهده کنید و آنها را تغییر دهید.
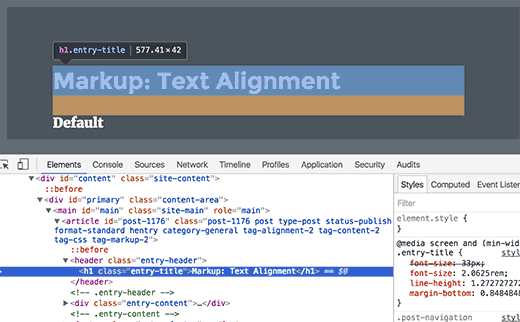
 ویرایش قالب وردپرس با استفاده از inspect element
ویرایش قالب وردپرس با استفاده از inspect element
همچنین میتوانید موس خود را روی عنصر خاصی از صفحه نگه دارید و با کلیک راست و انتخاب گزینه Inspect کد های آن را مشاهده کنید.تگ های html عنصری که انتخاب کنید بصورت پررنگ در پنجره inspect نمایش داده میشوند.
ویرایش و عیب یابی کدها در Inspect Element
هردو قسمت کدهای HTML و CSS در inspect قابل ویرایش هستند. برای انجام این کار شما میتوانید روی هر قسمتی از html که میخواهید ویرایش کنید دوبار کلیک کنید.
 ویرایش تگ های html با استفاده از inspect
ویرایش تگ های html با استفاده از inspect
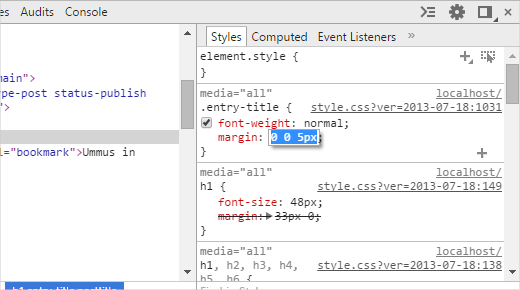
همچنین برای ویرایش هر قسمت از css نیز میتوانید دوبار روی آن کلیک کنید. برای افزودن استایل های سفارشی نیز میتوانید روی آیکون + در قسمت بالای کادر CSS کلیک کنید
 ویرایش css با استفاده از inspect
ویرایش css با استفاده از inspect
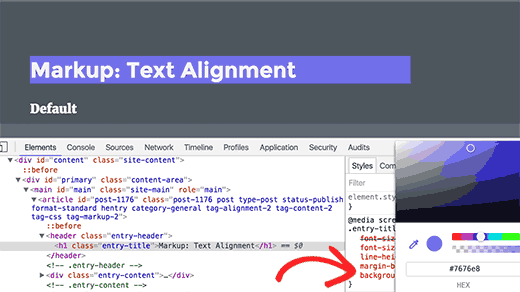
تغییرات روی html و css فورا روی صفحه مرورگر اعمال میشود و شما میتوانید آنها را ببینید.
 انجام تغییرات روی صفحه وب با استفاده از inspect
انجام تغییرات روی صفحه وب با استفاده از inspect
توجه داشته باشید که هر تغییری که در اینجا ایجاد میکنید در کدهای اصلی اعمال نمیشوند. Inspect element یک ابزار عیب یابی است و نمیتواند تغییرات را روی فایل های شما روی سرور منعکس کند. این بدان معناست که اگر پس از اعمال تغییرات در این قسمت، صفحه را مجددا بارگذاری کنید تغییراتی که اعمال کردید از بین رفته اند.
برای اینکه تغییراتی که داده اید اعمال شوند باید صفحات استایل و یا قالب مربوط به عنصر ویرایش شده را بیابید و با افزودن تغییرات به آن، آن را ویرایش کنید.
پیش از شروع ویرایش قالب وردپرس با استفاده از ابزار inspect element ، اطمینان حاصل کنید که تمام تغییرات را با استفاده از ایجاد یک قالب فرزند ذخیره کرده اید.
به سادگی خطاها را روی سایت خود پیدا کنید
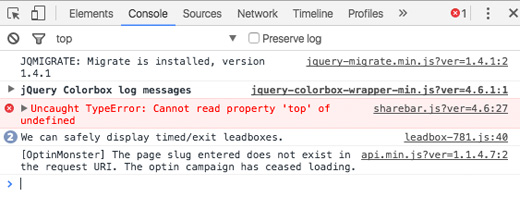
ابزار inspect element یک قسمت به نام console دارد که تمام ارورهایی که روی سایت وجود دارد را نشان میدهد. زمانی که برای رفع خطا تلاش میکنید یا از نویسندگان پلاگین درخواست پشتیبانی دریافت میکنید، اگر به این قسمت نگاه بیندازید میتواند خیلی مفید باشد.
 استفاده از تب console در ابزار inspect
استفاده از تب console در ابزار inspect
برای مثال اگر از افزونه OptinMonster customer استفاده کرده اید و آپشن مد نظر شما به درستی لود نمیشود، به راحتی میتوانید علت مشکل را پیدا کنید. و بیابید که علت مشکل همخوان نبودن نامک صفحه است.
یا اگر نوار به اشتراک گذاری شما درست کار نکند و خطای جاوا اسکریپت وجود داشته باشد میتوانید آن را ببینید.
ابزاری مانند inspect element و supportally به شما کمک میکند تا مشتریان پشتیبانی بهتری باشید زیرا تیم پشتیبانی فنی مشتریانی که جزئیات بازخورد یک مشکل را با دقت بررسی میکنند دوست دارند.
امیدواریم این مقاله جهت یادگیری استفاده از ابزار توسعه inspect مرورگر،مفید بوده باشد. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.

 WAMP چیست؟ XAMPP چیست؟ معرفی دو شبیه ساز هاستینگ در محیط لوکال
WAMP چیست؟ XAMPP چیست؟ معرفی دو شبیه ساز هاستینگ در محیط لوکال طراحی وب چیست؟
طراحی وب چیست؟